やりたいこと
WordPressから配信されるHTML/JS/CSSは、初期状態ではサイズが大きいなど最適化されていない。
そのため、画面を表示するまでに必要以上に時間がかかっており、速度に影響が出る。
そこで、Autoptimizeを使用して最適化を行う。
手順
配信ファイルの最適化プラグイン「Autoptimize」を使用する。
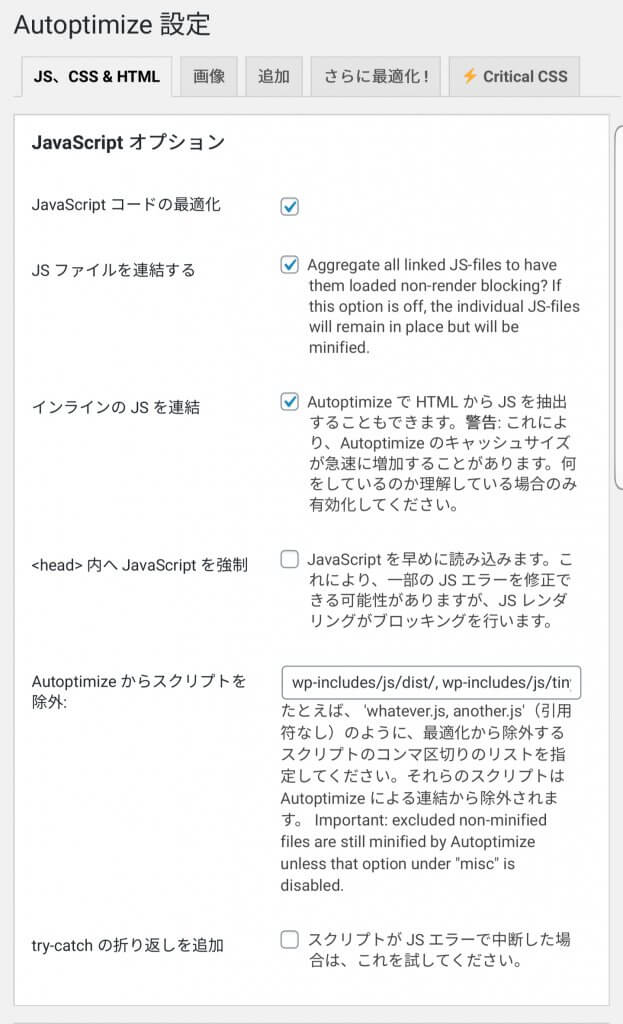
JS
JSを圧縮し、全て連結して配信する。

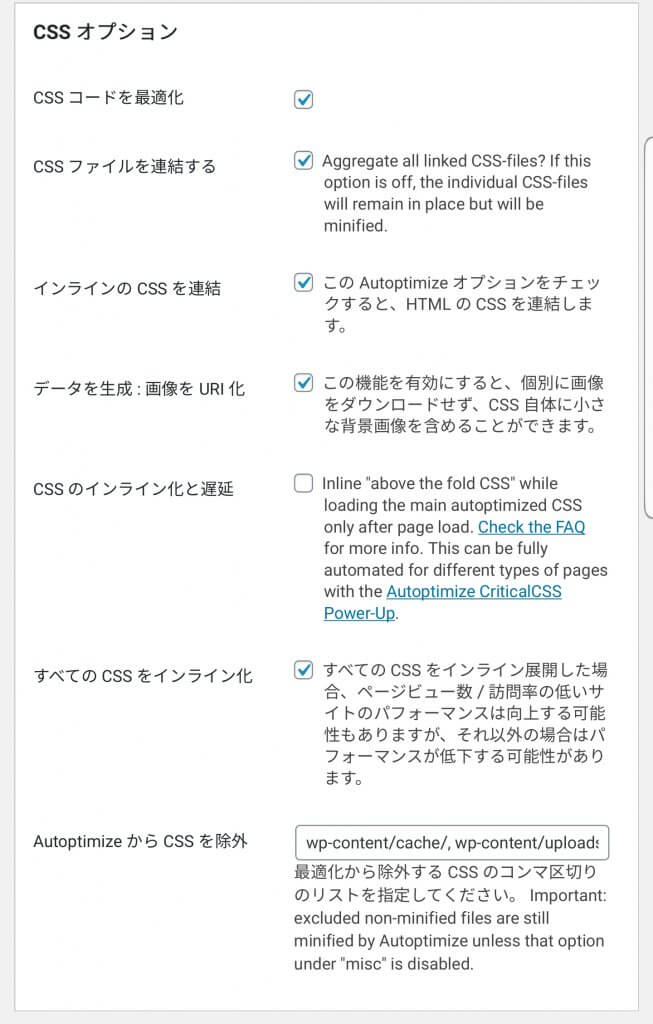
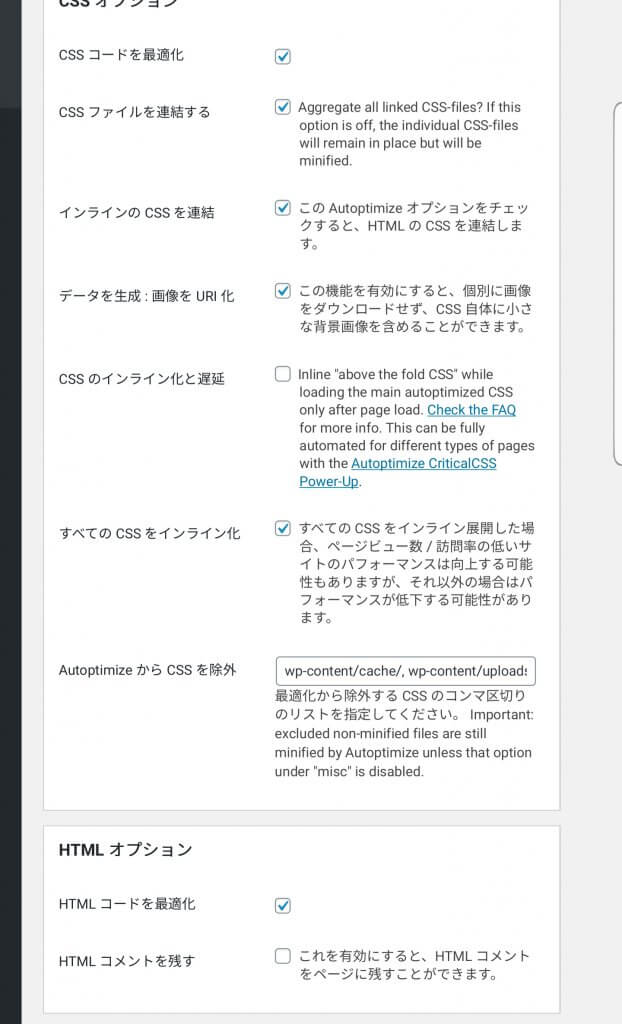
CSS
全てのCSSを圧縮して連結し、小さな画像と共にHTMLに含める。

HTML
HTMLを圧縮する。

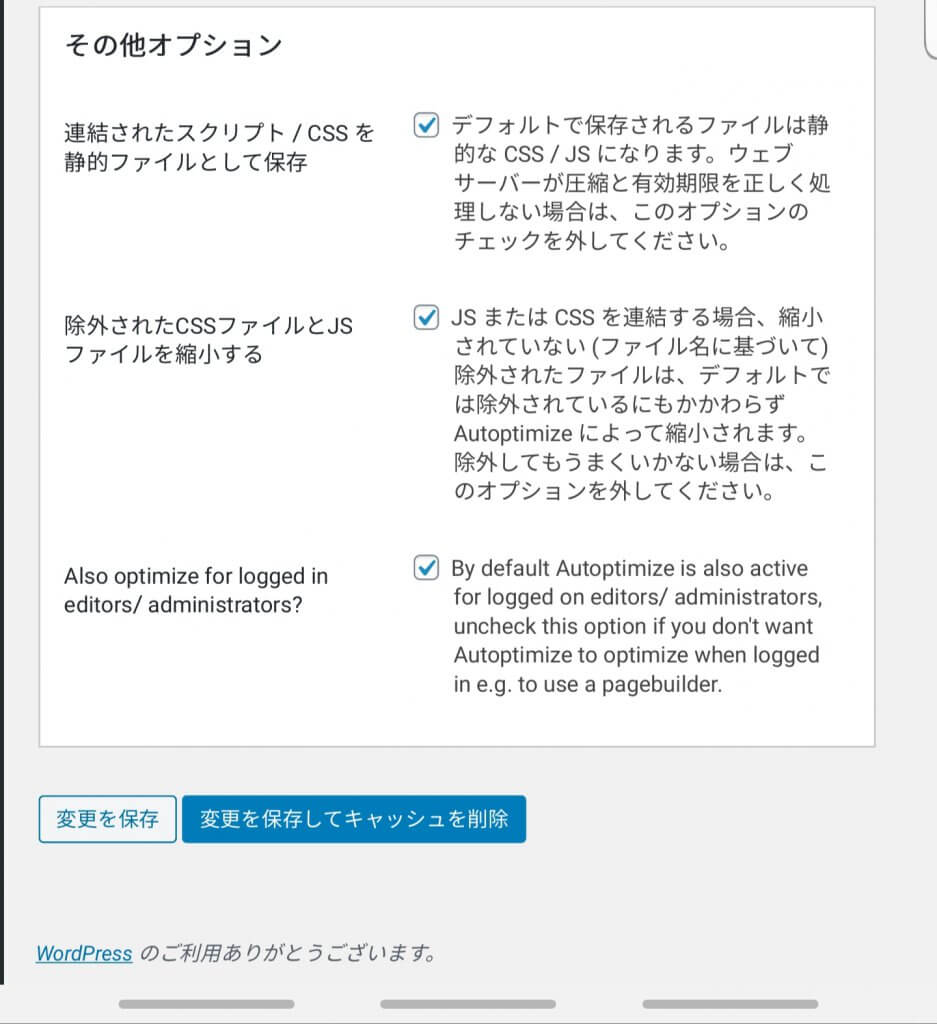
その他オプション
圧縮したJS/CSSを静的ファイルとして保存しておく。

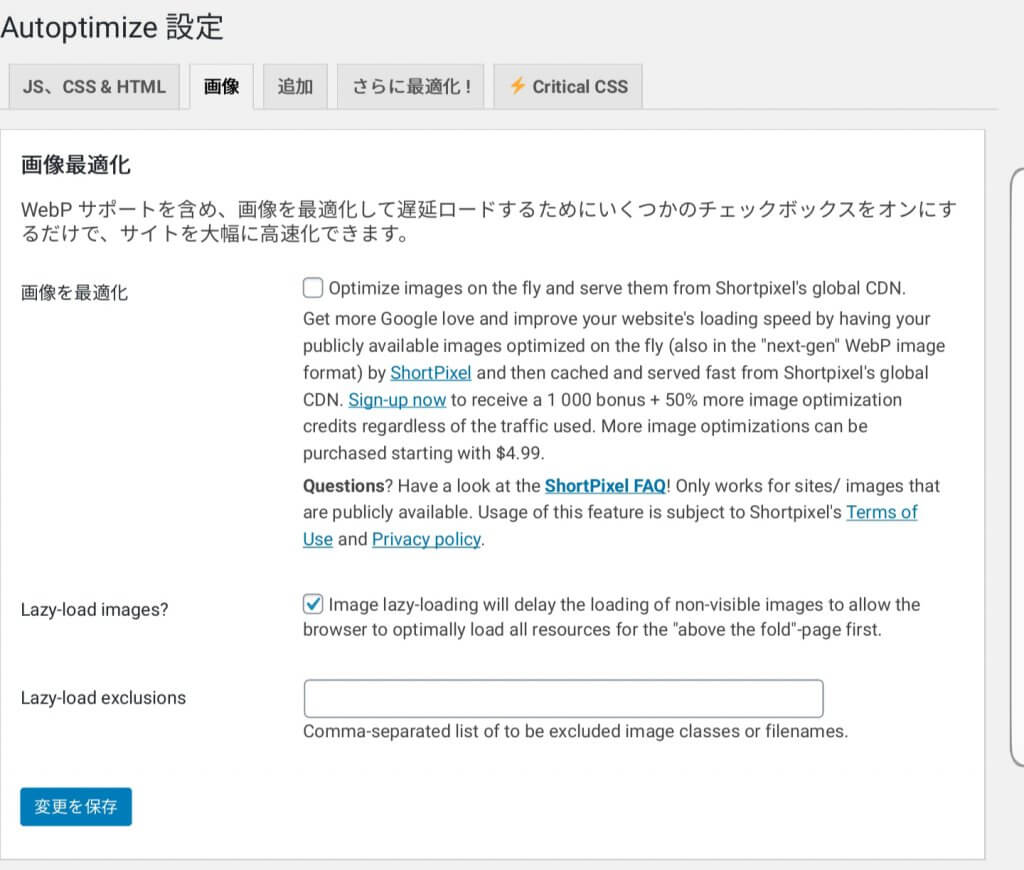
画像
遅延読み込み(Lazy Load)を有効化する。

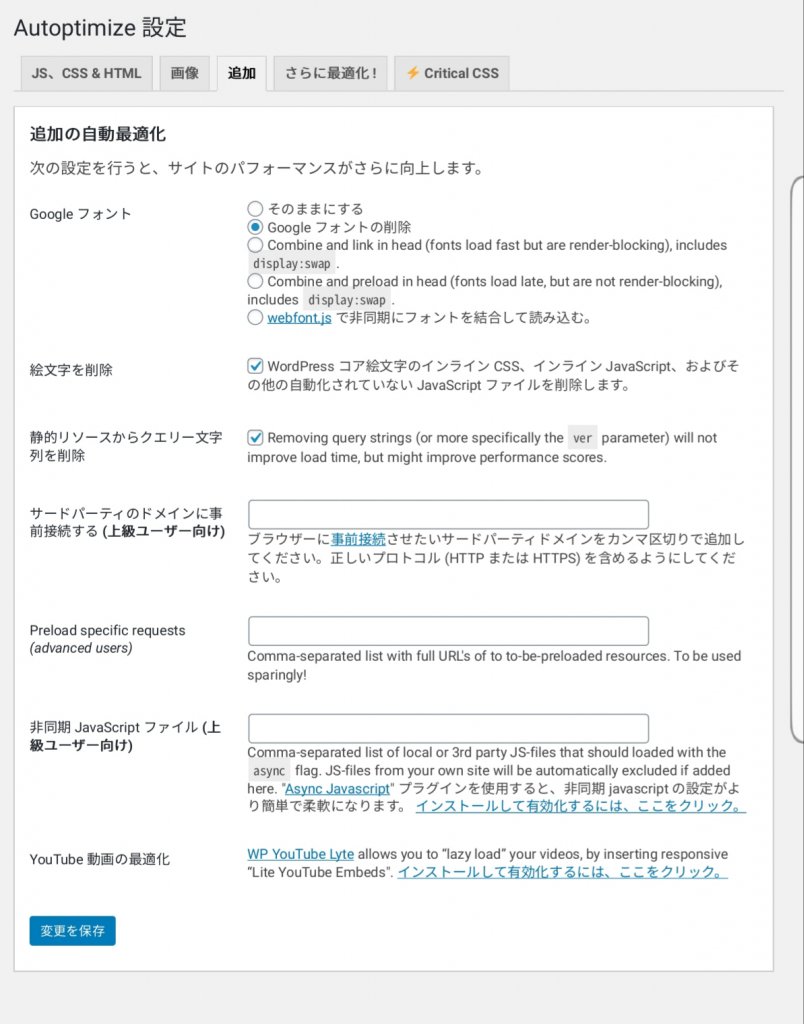
追加設定
不要なフォントとCSSの配信を停止する。
配信ファイルのクエリストリングを除外し、キャッシュが効くようにする。

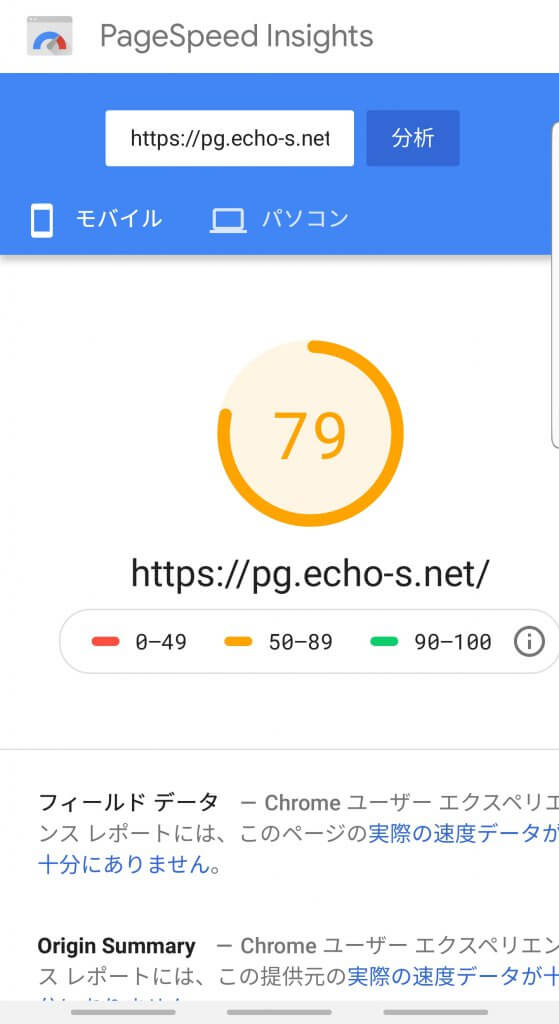
効果
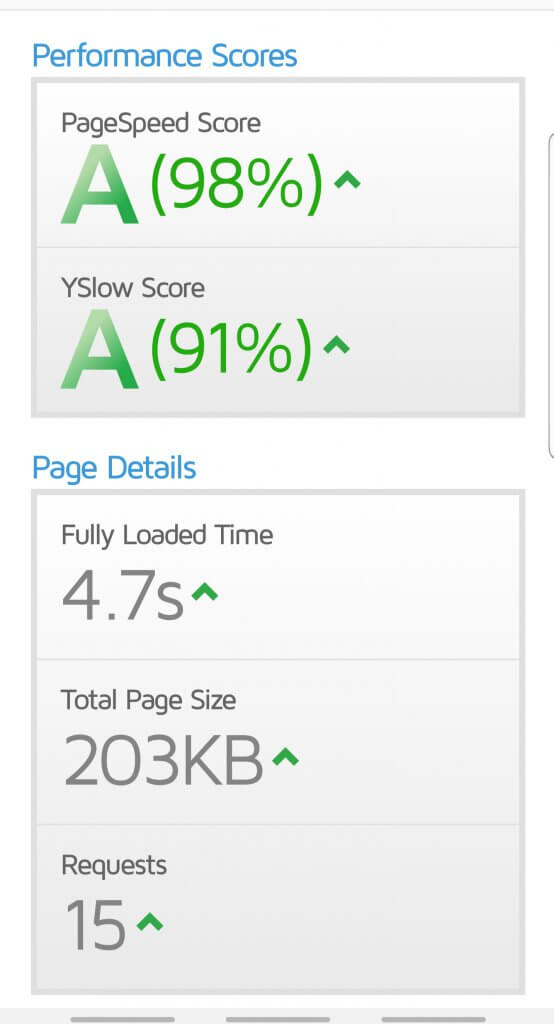
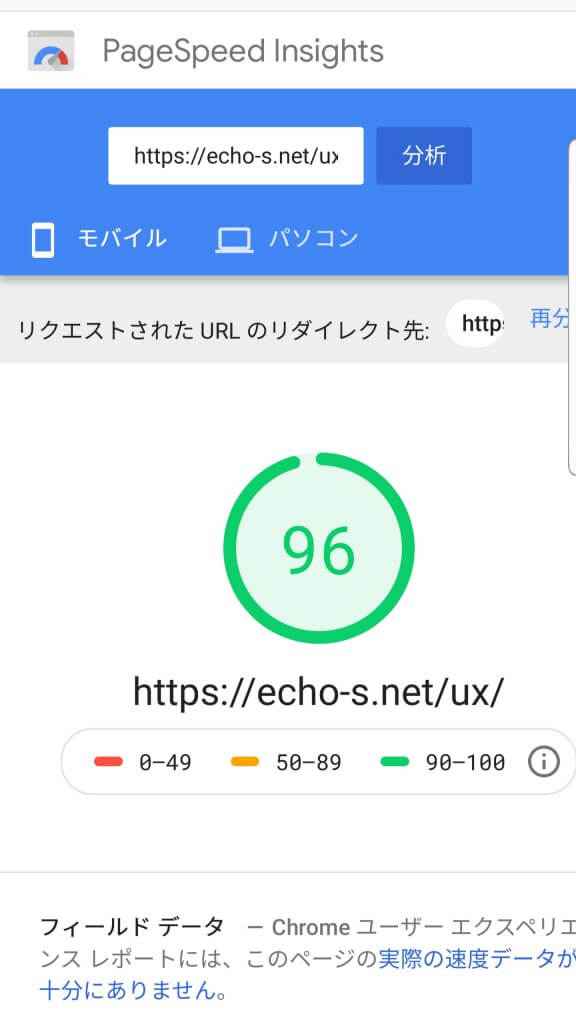
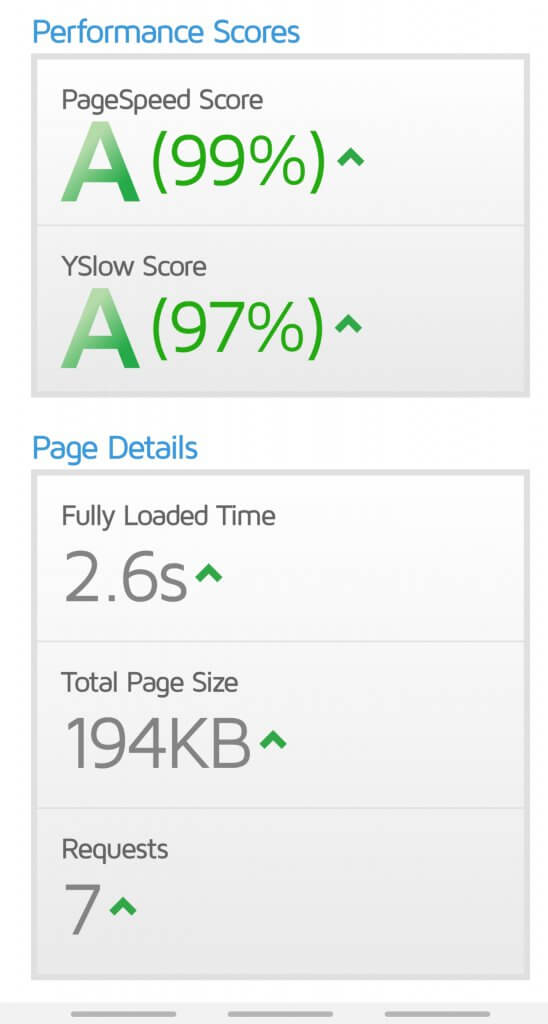
PageSpeed InsightsとGTmetrixで確認する。
https://developers.google.com/speed/pagespeed/insights/?hl=JA
設定前


設定後


ページサイズと表示にかかる時間が半減した。