やりたいこと
記事のアイキャッチ画像に高画質な画像を使用している。
画像そのものも見てほしいので、アイキャッチ画像をクリックしたときに、別タブ(ウィンドウ)で画像を表示させたい。
手順
wordpressのテーマファイルを編集する。
サムネイル画像を表示している部分では、以下の関数が使われている。
<?php the_post_thumbnail(); ?>
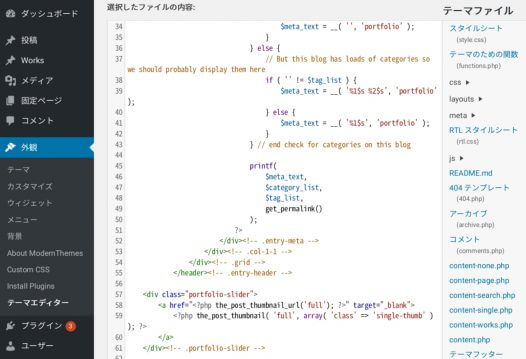
まずは、外観のテーマエディタから、ページを生成しているphpファイルを見つける。
テーマにより異なる可能性があるが、基本的には投稿ページはsingle.php、固定ページはpage.phpが生成している。

Modern ThemesのPortfolioテーマの場合、single-work.phpにてカスタム投稿タイプのworkのページを生成している。
サムネイル画像出力部分を見つけたら、外側にコードを追加する。
<a href="<?php the_post_thumbnail_url('full'); ?>" target="_blank">
{the_post_thumbnail()のコード部分}
</a>
サムネイル画像に対して、サムネイル画像のアンカータグを追加している形となる。
https://developer.wordpress.org/reference/functions/the_post_thumbnail_url/
Modern Themes Portfolioテーマの場合
https://modernthemes.net/wordpress-demo/portfolio/
single-work.phpの57行目あたりを以下に置き換える。
<a href="<?php the_post_thumbnail_url('full'); ?>" target="_blank">
<?php the_post_thumbnail( 'full', array( 'class' => 'single-thumb' ) ); ?>
</a>