やりたいこと
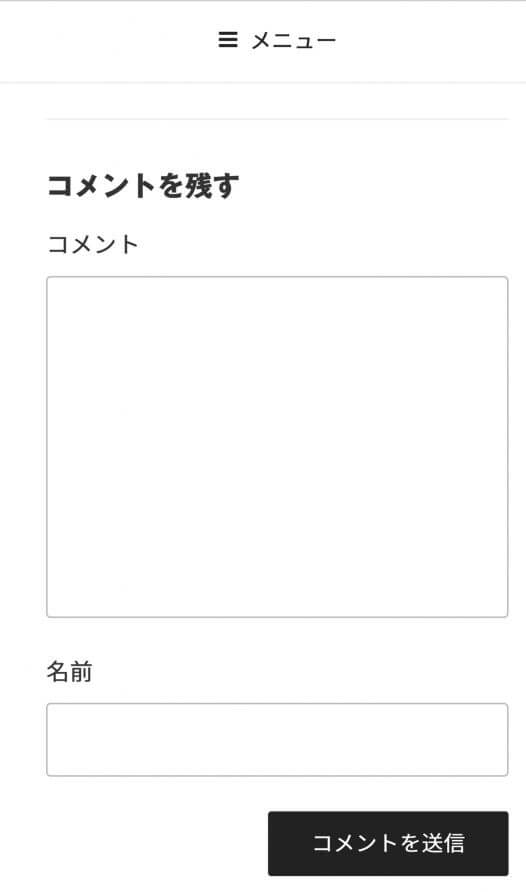
記事のコメント周りの「メールアドレスが公開されることはありません」と、「メールアドレス」、「ウェブサイト」の入力欄を消したい。
コメント周りの表示はテーマのcomments.phpに書かれており、対応するためにはphpのソースコードを変更しなければいけない。
ソースコードを編集すると、テーマの更新を行った場合、変更は元に戻ってしまう。
子テーマを設定すればテーマの更新による変更の上書きは避けられるが、管理するファイルが増えるので手間が掛かる。
そのため、テーマ更新の影響を受けない、CSSとWordPress設定のみで表示を制御する。(テーマによっては動かない可能性あり)
対応手順
WordPressのディスカッション(コメント)設定変更
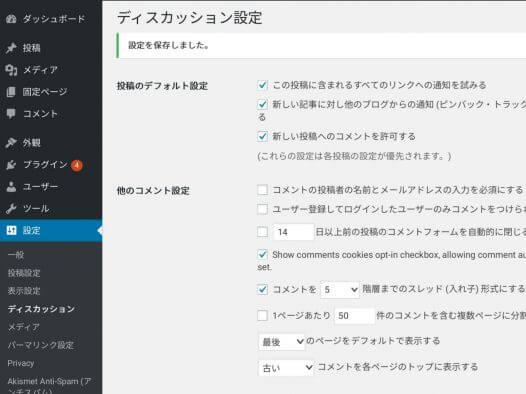
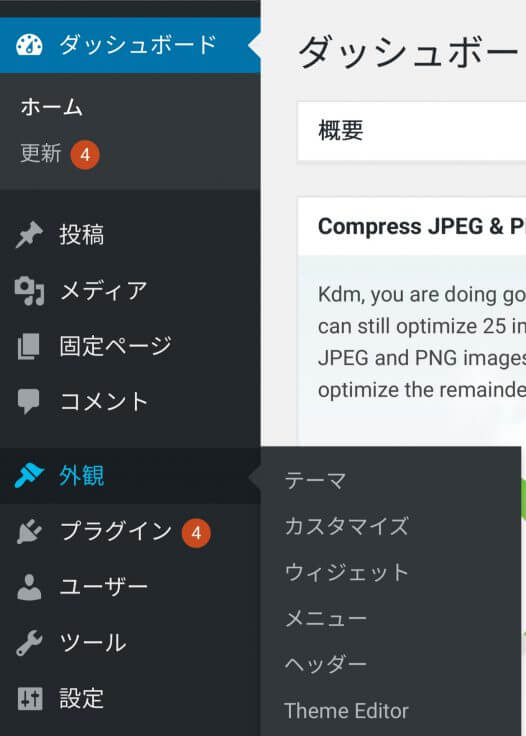
設定からディスカッション設定へ進む。

「コメントの投稿者の名前とメールアドレスを必須にする」をオフにする。
設定をオフにしないと、コメントができなくなるので注意。
追加CSS
外観のカスタマイズから、追加CSSに進む。



以下を入力する。
.comment-form-url, .comment-form-email, .comment-notes {
display:none;
}
不要な文字、メールアドレス、ウェブサイトの入力欄が消える。